HTML文件中怎么样引入css样式和js,这篇文章总结了在html中引入css和js的方法。下面我们分两部分来介绍,大家可以在做网页的时候根据实际情况来使用。
如何引入css样式?
-
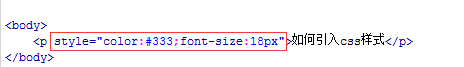
行内样式。通过使用html标签的style属性来写。通过这种方式写的样式会覆盖掉其他引入方式的样式。优先选择行内样式。缺点是不利于后期维护,如果一个页面写太多行内样式,也会让页面看着比较乱。

-
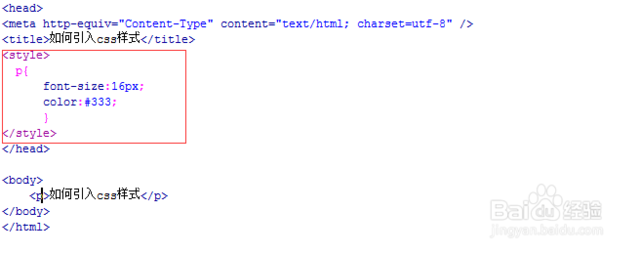
写在<style></style>标签内
可以放在页面中的任何位置。但通常情况下放在<head></head>标签内。这样比较有统一性,便于查找。这个用在一个页面中还可以,不利于多个页面同一样式的使用。
-
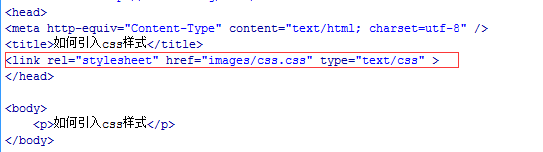
引入外部css文件
这个方法需要单独建立一个css文件,所有的样式都放到这里面。易于维护,并且适合多个页面使用。
- 这三种方法样式的选择优先权为:行内样式>页面中样式>外部css文件。
-
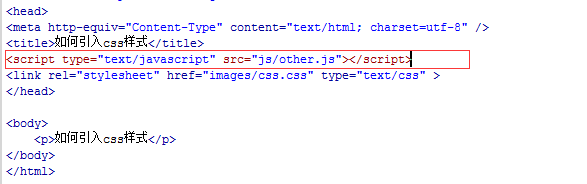
引入外部js
<script type="text/javascript" src="js/other.js"></script>
这个方法是在外部单独建立一个js文件,页面中所有的js都在这一个页面中。
易于维护,方便多次使用。
-
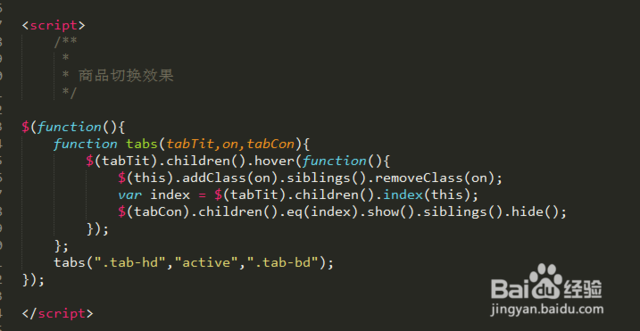
当前页面中
直接把js效果写在<script></script>标签中即可。这部分内容可以放在页面中的任何位置。但是一般放在页面的底部。这样的话便于页面加载完成再执行js文件。
方法可以配合使用。引入外部文件的同时也可以在行内写样式
注意引入方式的优先选择性。
 钻磊博客
钻磊博客
发表评论